Ya hemos hablado en otras ocasiones de cómo crear páginas de nicho, en este artículo he creído conveniente hablaros de las web semilla, una técnica que se puede usar para que el proceso de crear webs de nicho sea mucho más rápido.
Imagínate que en el proceso de creación de nuestro nicho tuviéramos una web base en donde ya tuviéramos instalados todos los plugins y toda la configuración básica para comenzar nuestra web de nicho. Pues bien, hoy vas a aprender cómo crear una web semilla que usaremos para crear nuestras web de nicho y ahorrarnos horas de configuración.
Comencemos a crear una web semilla para WordPress
Personalmente recomiendo que te instales un wamp en local con un WordPress, esto te ayudará a realizar las pruebas y no depender de un hosting ni nada. Cuando ya tengamos todo configurado lo migraremos fácilmente al hosting con un plugin de exportación. Sino lo quieres hacer en local siempre puedes crearlo en tu hosting para batería de test.
Instalación de WordPress en local y configuración base
Pues bien, comencemos por lo básico. Lo primero que tenemos que hacer es crear nuestro WordPress para ello realizaremos la instalación básica de WordPress como ya hemos hecho en otras ocasiones y definiremos un nombre demo para ella, por ejemplo, The father of the empire. Desde que ya tengamos nuestros WordPress instalado tenemos que configurarlo, os detallo lo más básico.
- Ajustes/Generales:
- Título y descripción corta.
- Idioma del sitio.
- Zona horaria.
- Formato de fecha y hora.
- Ajustes/Lectura:
- Máximo de entradas a 10 y máximo de feed a 5.
- Para cada entrada en el feed mostrar, Resumen.
- Marcaremos Visibilidad en los motores de búsqueda. Esto lo hacemos ya que de momento no nos interesa que se indexe. Ya le indicaremos nosotros cuando esté lista la web a Google.
- Ajustes/Enlaces permanentes:
- Marcaremos la opción de Nombre de la entrada. En este apartado hay muchas opiniones y hablaremos en detalle sobre ellas, pero de momento márcalo así.
Eliminamos toda la basura que sobre de nuestra web semilla
Yo en este paso lo que suelo hacer es borrar todas las páginas que se han creados por defecto, todas las categorías y todas las etiquetas. Dejo la instalación vacía de todo, luego si que crearemos unas páginas base para política de privacidad, cookies, etc,
Las categorías y etiquetas las dejaremos totalmente vacías hasta que tengamos nuestro nicho definido. No podremos definir ahora unas categorías para luego tener que editarlas o borrarlas, tiene mucho más sentido dejarlas vacías y en el momento que ya creemos la web final y sepamos las keywords las definamos.
Creamos las páginas base que todo WordPress debe contener
Ahora lo que tenemos que hacer es crear una página que se llame home y otra página que se llame blog. Estás serán las dos páginas principales de la web, una en donde mostraremos todos nuestros últimos artículos y otra donde mostraremos nuestra Home con determinadas categorías, textos con nuestras Keywords, lo que necesitemos según el nicho.
Además también necesitaremos crear otras dos páginas que son los recursos legales de la web, la página de política de privacidad y la de política de cookies. Para ayudarnos en este punto iremos a la sección de la web de ajustes/privacidad. Desde este apartado podemos crear una nueva página de Política de Privacidad siguiendo la base que nos proporciona WordPress. Es importante que cumplamos con la nueva GDPR y que seamos transparentes en estas dos páginas.
Durante la creación de estas páginas recuerda usar variables para poder sustituir cuando toque fácilmente, ejemplo, si cuando te refieres a tu web pones local host, luego será fácil sustituir local host por «nombre de la web».
Si tienes alguna duda puedes revisar las que tengo colgadas en cómo hacer cremas, aunque dependiendo del nicho tendrás que ajustarlas. Personalmente para los nichos cojo la base de wordpress enterita y la reedito en función de los plugins instalados, etc.

Bueno, nuestra web semilla ya comienza a tener forma.
Instalemos los plugins esenciales en nuestra web semilla
Este apartado es de los más importantes ya que ahora tendremos que definir los plugins que usaremos en todas nuestras webs de nicho. Alguno de los plugins no los usaremos en todas las webs pero es importante que los pongamos ahora y decidamos en el momento de montar la web nicho si se tiene que activar o desactivar ciertos plugins.
No bajaremos en el detalle de cómo se instala cada plugin y cómo se configura, simplemente elaboraremos el listado y te indicaré los que deberían estar activos siempre en nuestra web semilla y los que deberían activarse dependiendo del nicho.
- Accelerated Mobile Pages: Activado siempre. Cómo instalar AMP en WordPress.
- Ad Inserter: Lo activaremos desde que tengamos el código adsense que insertaremos en la web.
- Akismet Anti-Spam: Para activarlo hay que vincular una cuenta de correo que crearemos al crear la web, así que de momento desactivado.
- All In One Schema Rich Snippets: Activado siempre.
- All-in-One WP Migration: Es el plugin que usaremos para migrar, así que deberá estar activado.
- Amazon Associates Link Builder: Lo activaremos si monetizamos por afiliación de amazon. Cómo configurar Amazon Associates Link Builder en WordPress.
- Autoptimize: Es un segundo plugin de cache, de momento lo dejamos desactivado.
- Child Theme Configurator: Desactivado a menos que compremos un tema para nuestra web y sea necesario.
- Contact Form 7: Activado siempre.
- Cookie Consent: Activado siempre. Cómo configurar Cookie Consent.
- Dave’s WordPress Live Search: Lo activaremos en función de las búsquedas de nuestro tema. Mejora el motor de búsqueda de wordpress, hay temas que no lo necesitan y otros que si.
- Disqus for WordPress: De momento desactivado, lo pondremos en proyectos con un potencial muy alto, requiere de más configuración. Cómo configurar Disqus en WordPress.
- Really Simple SSL: Desactivado, lo activaremos cuando montemos la web y tengamos el certificado SSL. Cómo configurar HTTPS en WordPress.
- Smush: Activado siempre.
- Super Socializer: Activado siempre. Cómo configurar Super socializer.
- Table of Contents Plus: Activado siempre.
- TweetShare – Click To Tweet: Lo activaremos si creamos una cuenta de twitter para el nicho.
- W3 Total Cache: Activado siempre.
- Yoast SEO: Activado siempre.
Sobre plugins de redes de afiliación, solo he incorporado el de Amazon Associates pero dependiendo del nicho tendrás que instalar otros plugins extras para gestionar otros tipos de redes de afiliación, pero esto dependerá de la monetización que escojas para tu web. También habrá otro tipo de plugins que dependiendo del nicho que escojáis los necesitaréis. Tampoco he incluido muchos plugins de personalización.
Esta listado estándar cumple con casi todos requisitos suele tener una web de nicho pero dependiendo del gusto de cada uno ajustaréis este listado de plugins dentro de vuestra web semilla.
Temas de WordPress para nuestra web semilla de nicho
En nuestra web semilla instalaremos 4 temas para poder seleccionar dependiendo de nuestra web de nicho uno u otro. Uno de los temas estará pensado para crear un ecommerce, este tema es totalmente gratuito. Luego tenemos otros dos temas también gratuitos que podemos usar para prácticamente cualquier web de nicho y por último tendremos un tema optimizado para SEO y pensado para crear webs de nicho.
Comencemos por el más versátil y mejor optimizado, Orbital Theme de Romuald Fons
Cuando los seos se juntan y crean un tema para WordPress lo que ocurre es que nace un tema rápido, optimizado para móviles y pensado para gustar a google. El único inconveniente de este tema es que no es gratis, actualmente cuesta 59€. Pero las posibilidades del tema son muchas y merece la pena. Permite personalizar elementos clave para el posicionamiento o para la creación de la arquitectura de información de la web.
No entraré en detalles ya que lo hablaré en otro momento, pero este tema permite crear estructura silo en la url, navegación por cluster para tu contenido y mucho más. Algo que nos vendrá genial en la configuración de nuestra web semilla. Si quieres descubrir más cosas sobre el tema entra aquí: Ver Orbital Theme
Clean Commerce, un tema gratuito para montar un ecommerce en WordPress
Tiene una estética minimalista y nos permite configurar una tienda sin problema alguno. Tendremos nuestro carrito e incluso podremos montar un blog. Todo ello bajo un diseño totalmente responsive. Más info y demo aquí:
Master Business, otro tema de los mismo creadores que el anterior
He estado jugando con este tema y la verdad es que tiene mucho potencial, al igual que su hermano de ecommerce en la versión mobile se fija el elemento del menú, algo que me parece muy importante y que todas las versiones AMP hacen. Más info y demo aquí:
GeneratePress, un tema gratuito para crear prácticamente cualquier web
Un diseño responsive que nos permite mucha personalización. Es un tema pensado en la velocidad de carga, o así nos lo venden, yo lo he probado y va muy bien. Para más información podéis entrar aquí a ver una demo:
Customizr, otro tema con gran versatilidad para nuestra web semilla
Un diseño totalmente pensado en mobile, algo que es necesario a día de hoy. Es un tema que se actualiza constantemente y que está instalado en cientos de web. Con un poco de personalización nos permitirá obtener una web de nicho perfecta. Puedes ver una demo aquí:
En este punto deberías ir probando los diferentes temas y configurando la personalización que requieran algunos de ellos cómo elegir que el menú esté en una posición o en otra y dejarlo listo en tu web semilla para cuando lo necesites. Además de aprender un poco como funciona cada uno de ellos.
Exportar la web semilla para importarla en nuestra web de nicho
Este es el punto el que queríamos llegar ahora mismo ya tenemos todo configurado y listo lo único que nos queda es exportar nuestra web semilla para poder importar la en el hosting donde crearemos nuestra web de nicho.
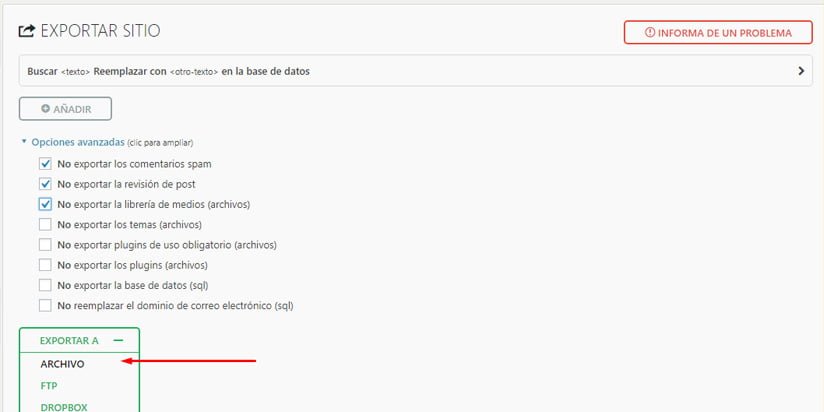
Para ello lo único que tenemos que hacer es usar uno de los plugins que estábamos anteriormente, All-in-One WP Migration. Entramos a la sección de exportar y lo ejecutamos tal cual muestra la imagen.

Después de este paso lo único que quedará es entrar a nuestro hosting, instalar WordPress por defecto y activar el plugin All-in-One WP Migration. Entramos a la opción de importar y listo, ya tendremos nuestra web semilla funcionando.
Espero que este artículo te resulte tan útil como me lo es a mí. Cualquier duda que tengas al respecto puedes dejarla a través de los comentarios de la web y te contestaré lo antes posible. He intentado que fuera un artículo breve, pero estaba claro que explicar cómo crear una web semilla en WordPress iba a dar de si 🙂







